Code-to-text ratio: SEO potential beyond rankings

Greetings, web gurus! How do you think great websites work so effectively?
Introducing the web-balancing superhero, the code-to-text ratio!
How well do you know the code to text ratio?
It is like the popular kid in SEO town!
Think of it as a maths wizard that finds the ratio between what you see in perceived text on a website to its actual code.
The surprise is that it is not the SEO genius you could have fancied! What truly makes a charmer? And it is what makes your site incredibly quick and easy to navigate.
Combining our efforts, we can break down this technical jargon and figure out why it is a great touch of magic for the success of SEO on your site.
Let’s have a nice journey together. If you want to learn the other important strategies and terms you can read the complete list of SEO cheat sheet.
Can I share just a bit of coding wisdom with you?
Now let’s get started!
Table of Contents
What is code to text ratio?
Let us put it this way for the beginners. The definition will offer a background for the issues discussed within this blog. Prepare to reveal the mysteries!
Harmony on a website can be likened to the code to text ratio. It is known as one of the cool web metrics, which specifies how much illegible text there is between stylish comments.
See it like a recipe: Too much code could hide the savory stuff on your site. Even though it does not increase the SEO fame of your website overnight, this silent hero supports you by keeping things easier and faster for your visitors.
That is why it all comes down to the right balance, which ensures that one can have a great experience online.
How to fix code to text ratio?
Have you ever found yourself asking the question, why is it that SEO agencies bother with a code to text ratio?
All the SEO projects you offer should be of high quality, and you must ensure that this increases the visibility and brand recognition among your clients. It is time to get down to business!
Improved user experience
Low text density is considered to be a severe buzzkill, with some of the highest bounce rates ever recorded. When the user doesn’t find interesting content more likely he/she will use the back button.
To address this, think of tools that can be used to analyze code bloat and optimize content viewability. These tools identify areas on your website that may not be performing optimally, helping you come up with a more gratifying customer journey and drop those bounce rates.
Get your audience hooked with content that glows.
Tools to analyze code bloat and optimize content visibility
- Google PageSpeed Insights: Gives insights about pages’ efficiency and gives recommendations on improving code for faster loadings.
- Gtmetrix: Analyze your website speed performance and ways of losing extra code for faster content delivery.
- Pingdom website speed test: Points out potential areas of improvement to reduce page load times, which can help dispose of code bloat.
- Chrome DevTools: Provides web developers with integrated auditing functionality, which enables the identification and resolution of code optimization issues and content visibility concerns.
- Webpagetest: Evaluates different aspects of the web page’s performance to determine code fragments that can prevent content visibility.
- Screaming frog SEO spider: Crawls websites to analyze the on-page elements, such as text content, so that insights can be gained into opportunities for optimum content.
Enhanced site speed:
- Excessive code, slower loading: a clear negative correlation can be established between overcoding and time of loading. The heavier the unnecessary or bloated code is, the slower its page speed load.
- Impact on user experience: a bad user experience is created by the long loading times that result in a poor overall picture. Engagement and conversion rates suffer when visitors are likely to leave if a site is slow-loading.
- Google’s page experience signals: Google regards the speed of the pages as an important determinant in ranking algorithms. Poorly rendered pages may receive less traffic from search engine optimization.
- Mobile responsiveness: however, too much code may have a disproportionate impact on limited bandwidth mobile users. Code optimization is essential for ensuring a smooth user experience on multiple devices.
- Content delivery networks (CDNS): CDNS deliver website content through numerous servers across the world, thereby minimizing the physical distance between users and server resources thus leading to faster loading times.
Strategies for code minification and optimization to improve site speed
- Take advantage of minifying tools like Uglify-js, Terser, or Mini for JavaScript and CSS to reduce file sizes without losing functionality.
- Merge CSS and JavaScript files to reduce the number of HTTP requests, optimizing website loading times.
- Employ tools like ImageOptim or TinyPNG for effective image optimization, enhancing overall website performance.
- Activate Gzip compression on the server to compress HTML, CSS, and JavaScript files.
- Lazy load of non-essential media.
- Use CDNS to distribute content globally.
- Leverage browser caching for static files.
- Audit and delete unused code often.
- Optimize database queries to improve the server response time.
Mobile-friendliness
With the rising trend of mobile devices, making mobile users comfortable is essential for website success.Search engines consider mobile-friendly websites to be a priority to achieve a pleasant mobile user experience.
Challenges of high Code-to-Text Ratio.
A high code-to-text ratio denotes too much HTML code than textual content on a webpage. This can give way to bulky pages and more loading times, both of which are harmful to mobile user experience.
Mobile search performance impact
Search engines regard page speed and mobile-friendliness as ranking factors for mobile search outcomes. Websites with a high code-to-text ratio could result in low performance and a poor user experience on mobile devices due to slowness when loading the pages. Slow mobile speed can cause lower rankings and reduced visibility in mobile search results.
Designing responsive and mobile-first designs
It is very important to put responsive design into effect to make sites fit different screen sizes and devices well. Nevertheless, a high code-to-text ratio can make it hard to apply responsive design approaches properly. HTML bloat may slow down the optimization process and cause substandard mobile experiences.
Strategies for optimization
Optimize HTML code by deleting useless elements, reducing CSS and JavaScript file size, and decreasing image size. Focus on text content and make it mobile-friendly and readable. Use the responsive design principles for implementing flexible and adaptable layouts that work well on different devices.
Experience and accessibility standards
Offering a fluid and visitor-friendly mobile experience is essential in keeping visitors on the website and making them become engaged. Accessible design strategies like clear typography and intuitive navigation are important for users with disabilities.
Optimizing for mobile-friendliness is not only beneficial for SEO but also increases general user satisfaction and accessibility. One way to overcome the difficulties of high code-to-text ratio and ensure that websites are mobile friendly is aimed at boosting the performance in mobile search results and that of mobile users.
Technical SEO boost
The improved text content and efficient codes are the central factors that help in building a more effective sitemap, which is an important factor for better technical SEO performance.
Improved crawlability
With a simplified code, the search engine bots find it easier to get through websites. The search engines need to understand the hierarchy of content, which makes well-structured code able to improve crawlability.
Structured data recognition
The structured data can be interpreted more easily by the search engines because they identify a clean code structure. In return, this increases the possibilities of rich snippets and better search results.
Faster indexing
The indexing process is accelerated by the efficient code and a straightforward structure of what it entails. Search engines can identify and crawl the latest constantly changing information, thus adding new material to their search results very quickly.
Optimized URL structure
Numerous conventions of constructing clean codes usually affect the URL structure as well. A clear URL structure is based on a website’s content but reflects the search engine crawlers to understand what each page means.
Enhanced user experience
Besides helping search engines, a well-organized sitemap improves the overall user experience. Customers can navigate the website better and also quickly find their way through relevant information.
Reduced duplicate content issues
Proper coding will minimize the chances of having duplicate content. Search engines can distinguish and index unique pages that can help prevent potential SEO pitfalls connected with the same copies of content.
Benefits for crawlability and indexing by search engines
- The crawlability of search engine bots is significantly improved by the refined code.
- The text content must be structured, consequently supplying a clear structure where indexation accuracy can take place.
- Fast code enables quick and accurate identification of this hierarchical data.
- A well-structured text content and clean code consequently expedite the indexing procedure.
- With a representative of an organized code structure, the URL hierarchy would also normally be organized enabling it to assist in better indexing.
- Code with efficiency minimizes the possibility of duplication issues.
- For users, a well-structured webpage assures better navigation that leads to greater user satisfaction.
Is Code To Text Ratio a Google ranking factor?
The code to text ratio itself does not ensure a direct increase in search engine rankings. It is not the sole factor in ranking your site by search engines. Nevertheless, a well-balanced code to text ratio indirectly helps out with SEO influencing ranking.
Search engines prioritize user experience
When a website has much of the code then it results in slow loading and irritates users with a larger bounce rate. Page speed and the user engagement signals are among what search engines, which may be Google for example, consider in its ranking algorithms.
Page loading speed impact: websites that have too much code to load are slow. Such a delay is frustrating to the users who do not expect waiting time before accessing information, hence causing them to abandon the site.
User engagement signals: user engagement signals are considered vital ranking factors by search engines, especially Google. Lags in loading speed and large bounce rates indicate low satisfaction of users, which is due to the many codes that hamper proper page rendering.
Code bloat obscures content
The content on the page is mainly what these search engines read to decode its popularity and significance. If a page is loaded with code, it can complicate the process of search engine parsing and indexing.
Textual content importance: search engines use the textual content of a page to determine its topic and its relevance to queries. The data that users receive is a critical factor for the search engine algorithm in defining page quality.
Parsing challenges: over-coding, or code bloat as a SEO barrier. With code overload, it is difficult for search engine crawlers to read and make sense of their text. This may lead to deficient or inaccurate indexing.
Ideal code to text ratio
The recommended approach is to strive for a code to text percentage of about 25% –70%. This implies that on average, 25-70% of the code should be visual and readable text.
- Optimal balance: ideally, ratio code to text refers to how much of the page’s coding is set aside for visual and readable text. This guarantees proper crawling and indexing of the website by search engines without compromising its hierarchy.
- Visual and readable text priority: highlighting a range of either 25 or 70% ensures the core information present on the page is legible and emphasized. This guideline furthers the development of code and content that work hand in hand thereby improving user satisfaction as well as search engine ranking.
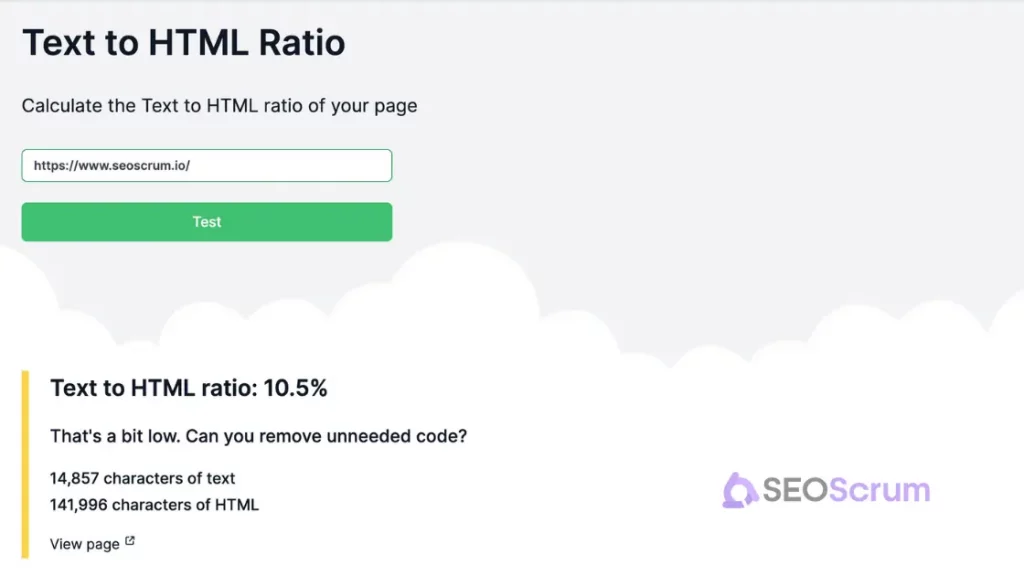
- Measuring code to text ratio: several online tools can take the code to text ratio of a page and give valuable insights into areas where optimization may be necessary.
- Tools for code analysis: online tools such as Google pagespeed insights, gtmetrix, or the w3c markup validation service can measure the code to text ratio of a webpage.
- Insights into optimization opportunities: these tools create reports that point out the current code to text ratio and they also provide suggestions for optimization. They can find spots where the code should be reduced or areas in which content may improve for a more equitable ratio.
- User-friendly reports: the data derived from these tools is mostly organized into user-friendly reports, which quickly present the sites that need improvement to website owners and developers.
- Continuous monitoring: frequent analysis of such tools helps website administrators keep an eye on the code to text ratio to make sure that optimization efforts stay in line with media and content needs.
Methods for increasing the code to text ratio
Increasing the code-to-text ratio usually means reducing the number of HTML markups and increasing the amount of textual content on a webpage.
Here are some methods to achieve this process
Optimize HTML Markup
- Avoid unneeded HTML elements and attributes.
- Structure content logically with the help of semantic HTML5 elements.
- Get rid of inline styles and use external CSS files for styling.
- Minify HTML to decrease the size of the file.
Reduce boilerplate code
- Reduce code in headers and footers that appear on all pages.
- Make use of server-side includes or template systems to handle template portions more efficiently.
Optimize CSS and JavaScript
- Compress CSS and JavaScript files to decrease their size.
- Merge several CSS and JavaScript files into a single file to decrease the number of HTTP requests.
- Use deferred loading for non-critical scripts to avoid these scripts to block page rendering.
Prioritize text content
- Pay attention to developing high-quality, informative text content that benefits the user
- Apply descriptive headings, paragraphs, and lists to structure information properly.
- Try using text instead of images wherever there is curable content to avoid images slowing down the code without balancing the text ratio.
Enhance pictures
- Compress images to shrink the size without affecting the quality.
- Utilize a compressed image format like WebP or JPEG.
- To reduce the number of layout changes and the page loading times, specify the image size in HTML.
Take out the inline style
- Separate the display from the content by moving inline styles to external CSS files.
- To make sure that items with different properties have the same styling, use CSS classes and IDs.
Utilize Server-Side technology
- To make the dynamic content quickly use Server-side technologies such as PHP, ASP.NET, or Node.js.
- Implement cache to make the server respond faster and load pages quicker.
Do not use multiple plugins and widgets
- Avoid using third-party scripts, plugins, and widgets that don’t make your code better.
- Before starting with implementation, check each widget or plugin on the homepage in terms of its speed and remove those that don’t bring further usefulness.
Are code to text ratios important?
Semantic HTML for meaningful content
Semantic HTML tags make sense as they give meaning and structure to the content, allowing search engines to better comprehend what a webpage is about in terms of context and relevance.
In interpreting the content, when search engines identify semantic tags; they translate it correctly. This results in better indexing and a more precise indication of the topic represented by this page.
Examples of using headings, alt text, and other meaningful tags for SEO benefit
- Headings (h1, h2, etc.): divide the structure into subheadings in h2,h3, and so on to create a hierarchical tree. Serves as a guide, showing the importance and connection of numerous parts present in content.
- Alt text for images: the descriptive alt text enables the search engines to understand what they are doing, fostering accessibility.
- Semantic tags: it tags allow for a more accurate and descriptive representation of content, which search engines can use to better understand the core idea lay might underneath different page elements.
- Meta tags: provide a brief but informative meta description. Meta tags give more description of the webpage whereby they impact how it is displayed in search results.
- Anchor text in links: smart link anchor text based on concrete information increases the relevancy of links and makes it easier for search engines to understand what is located at the destination page’s location.
Structured data integration
The linkage of structured data is especially important to implement using the schema.org schema, which can be recognized by all search engines and helps outputs by providing more context for them in a uniform way.
This, in effect, increases the attractiveness of a search result and raises both general awareness about webpage content and understanding.
Schema.org for richer context
Schema.org is a shared vocabulary for structured data that was designed to be used on HTML webpages by major search engines like Google, Bing, and Yahoo.
Including schema.org markup allows for a standard way of conveying certain information details about the content, including entity types (e.g., events, products, or organizations) and relationships between such entities to provide search engines with better contexts rich in more specific detail.
Benefits of structured data
- Enhanced rich snippets: search engines use structured data to create rich snippets that are better-looking and more appealing as well as informative ones displayed in search results.
- Improved click-through rates: Rich snippets based on structured data enable higher click-through rates as users tend to interact with results that are appealing in their visual appearance and hold valuable specific information.
- A better understanding of content: the introduction of structured data makes it more accessible for search engines to understand the meanings that different parts on a webpage carry as they can accurately index them resulting in relevant searches.
How to use structured data to create better snippets for search results?
Identify content elements
- Decide on what the main robocalls of information in your working time might be best enhanced using examples that search results could provide.
- Identify things like items, occasions, close-by organizations, or articles and comments that could be tagged.
Choose schema.org markup
- The use of schema.org is recommended for structured data adoption, as it offers broad support among users and developers alike.
- Study all the schema options of schema.org and select a markup type that better describes your managed content elements.
Understand schema.org documentation
- Become acquainted with the types of schemas and properties that apply to your content.
- By looking at the schema.org documentation, you will learn how to properly create your markup and which properties can be used with different schema types.
Add structured data to HTML
- Replace regular HTML with structured data markup.
- Apply json-ld (JSON for linked data) to incorporate the structured data in your webpage.
Validate structured data
- Make sure that your structured data is well-formatted and correctly follows schema.org guidelines in every aspect of the information you provide through products, services, or company description attributes.
- The verification should be done with the structured data testing tool by Google. If any problems with the results follow this, address such issues.
Submit to Google search console
- Tell Google about the use of structured data on your website.
- Unless otherwise stated, upload your sitemap that includes the pages structured with data into the Google search console. This assists Google to interpret and understand the marked-up content.
Monitor performance and errors
- Keep in mind to check the content for mistakes and track how well-structured markup performs.
- Use such instruments as Google Search Console to check if structured data contain any problems. They should correct simple mistakes quickly and revise where necessary.
Stay informed about new schema types
- Monitor changes in schema.org and update your structured data according to the latest version requirements.
- Track the schema.org documentation regularly for information on recent schema types or updates. Making the necessary adjustments to your markup appropriately is essential as you utilize new features.
Utilize Google Tag Manager
- The process of implementation should be made much easier, especially for those who are not developers.
- Alternative solutions include creating structured data tags in Google’s tag manager and deploying them through the web interface, making for a more intuitive implementation.
Optimize for user experience
- Make sure that your structured data strengthens search visibility as well as user experience.
- Create informative and factual data with the help of structured data so that users get useful information within search results.
Micro-interactions and dynamic content
The popularity of micro-interactions and dynamic elements denotes a paradigm shift in the area. These factors not only improve the overall UI but also promote creating more customizable, adaptive, and personalized online spaces.
With time, user demands become more and more demanding; therefore, the incorporation of such elements becomes critical to maintain a position as pioneers who set trends for modern design practices.
Rise of interactive elements
- Trend overview: in the recent past, micro-interactions have experienced monumental growth.
- Definition: micro-interactions are minute design details that offer feedback, promote user behaviors, and improve general impressions among users.
Enhancing user engagement
- Purpose: micro-interactions aim to create moments of joy and involvement for the user.
- Example: micro-interactions include animated buttons, subtle transitions, and interactive icons that add a dash of spice to the engagement between users.
Humanizing user interfaces
- Impact: micro-interactions add a human touch to digital interfaces as the interactive and adaptable aspects lead these platforms to be responsive and sensitive to user actions.
- Result: by feeling recognized, and receiving an appropriate response the users develop a connection to this interface that is positive.
Importance of feedback
- Role: micro-interactions offer immediate feedback, talking about the outcome of users’ actions.
- Example: a slight animation or color change on the button click confirms and shows that the user has interacted with it.
Dynamic content for personalization
- Shift in content strategy: the natural state of static content is shifting toward dynamic and personalized material.
- Adaptation: websites and applications have paved the way for the use of algorithms that represent information in constant mode or relevant to the individual preferences of users.
Real-time updates
- User expectations: the modern audience wants to witness dynamic content showing that in fact, the reality is changing.
- Example: the provision of live feeds, dynamic dashboards, and personalized recommendations point to the trend towards real-time information on demand.
Social media and user engagement
- Example: social media relies on dynamic content that is based upon live updates, instant communication, and customizable feeds.
- Effect: highly interactive platforms are appealing to users, leading them into further interactions and sharing above the level they come for.
Gamification and interactive experiences
- Strategy: the introduction of game-like elements and interactive aspects across digital platforms.
- Purpose: gamification is an approach that makes user engagement more engaging by taking challenges, rewards, and the storied aspects of interactivity into consideration.
Benefits for e-commerce
- User retention: the introduction of dynamic content in e-shops leads to better user retention and visits, therefore increasing gradual repeat.
- Enhanced user experience: some of these components include 360-degree product views which make the user experience way much richer and more immersive than that offered before.
Balancing code to text ratio of micro-interactions and dynamic content
It is, therefore, essential to strike a balance in coding for micro-interactions and dynamic content with visibility text that will help maintain the recruiting relationship between engaging user experiences as well SEO optimization.
Semantic HTML structure
- Use semantic HTML tags which allow for the creation of content structure; this way micro-interactions and dynamic elements are incorporated smoothly.
- The semantic structure helps the search engine understand how content is organized and related so that it improves overall SEO.
Alt text for images
- Include descriptive alt text for images in dynamic content.
- Alt text increases convenience and guarantees that search engines can understand the content of pictures, which positively affects SEO.
Strategic use of dynamic headings
- Ensure a logical outline when generating headings dynamically.
- Headings, well-designed and written in a proper order also influence the process of SEO by indicating that such content sections are essential. Make sure dynamic headings are consistent with the content flow.
Lazy loading for images
- Lazy loading of images in dynamic content.
- Lazy loading improves page load speeds which is also a factor in better SEO. Images are loaded as users scroll which improves both the quality and visibility of their search.
Textual equivalents for dynamic content
- Make sure that dynamic content has text equivalents.
- Textual equivalents ranging from aria attributes facilitate increased accessibility for the users, while also setting a context by providing more information to search engines.
Optimization for page speed
- Optimize code to reduce loading time, especially for dynamic components.
- Search engines prefer pages that load faster. Compress and cache code and assets to improve both usability and SEO.
SEO-friendly interactive elements
- Design interactive elements with SEO in that any extra content is made available and indexable.
- Search engines care about the ease with which content is accessible, so make sure that interactivity does not thwart a crawler’s ability to comprehend the page.
Progressive enhancement approach
- Implement progressive enhancement, which involves core content accessible to all clients.
- This kind of method allows even users who have limited browser capabilities or disabled JavaScript to access the main information that applies to SEO recommendations.
Regular SEO audits
- Take time to perform periodic SEO audits that will help you identify challenges with dynamic content and micro-interactions.
- Periodical audits help maintain the even observance of SEO best practices and ensure optimization possibilities.
Code to text ratio checker tools
These tools include a variety of aspects from code to text ratio and page speed to more technically oriented SEO considerations.
In such a way, the combination of those particular tools can serve as an effective source for SEO agencies that have specific needs and work on different scales.

Analyzing code to text ratio
- Google pagespeed insights: (free tool) tool offered by Google gives information regarding code to text ratio and other factors that influence page speed.
- w3c markup validation service: (free tool) validates HTML markup to ensure the right code to text ratio.
- Screaming Frog SEO spider: (paid tool) permits deep bulk analysis of code to text ratio across different web pages.
Analyzing page speed
- gtmetrix: (free & paid options) provides page speed reports packed with code to text ratio.
- pingdom website speed test: (free & paid options) analyzes the page load time and provides suggestions for reducing it.
- webpagetest: (free tool) provides a comprehensive analysis of web page performance, including code to text ratio and page speed.
Technical SEO
- Google search console: (free tool) necessary for tracking technical features, index status as well as getting notifications on problems.
- Semrush: (paid tool – free trial): a complete suite that provides technical SEO audits, keyword tracking, and competitive analysis.
- Moz pro: (paid tool – free trial): offers technical SEO services such as site audits, keyword research, and backlink analysis.
- Ahrefs: (paid tool – free trial): provides site audit tools, backlink analysis, and keyword tracking.
- Deepcrawl: (paid tool – free trial): conducts in-depth site crawls and technical SEO analysis.
Resources for learning semantic HTML
These resources provide a combination of tutorials, documentation, and interactive tools to enable the mastering of semantic HTML implementation formats.
Through these materials, any beginner or seasoned web developer can acquire new knowledge and perfect his/her skills in writing meaningful semantics for search engine optimization.
Mozilla developer network (mdn) – HTML basics
The HTML document at mdn has all the information, for beginner to advanced users. It is appropriate for amateurs and professional developers.
W3schools – HTML semantic elements
The w3schools provides a complete guide on the HTML semantic elements, including their usage and importance in making proper documents.
HTML has a learning platform that is interactive at Codecademy. The course also has practical exercises to strengthen understanding.
Coursera – HTML, CSS, and javascript for web developers
This Coursera course offered by Johns Hopkins University teaches HTML coupled with CSS and JavaScript. It is in the full-stack web development specialization.
Resources for implementing structured data formats
Structured data implementation can be learned from the official schema.org documents, that serve as a guide for all structured data users. It features different schema types and examples.
Google’s structured data markup helper
Google’s markup helper helps generate structured data mark-ups for different types of content. It is a useful device for using schema markup.
Google’s search gallery – structured data
To support developers to follow the recommended practices, Google’s search gallery offers examples and templates of implementing structured data for different types of content.
Yoast SEO – structured data blocks
Yoast SEO, one of the most widely used WordPress plugins for optimization, has structured data blocks embedded within it so that users can add schema markup to their content without hand-coding.
This playground offers live testing and real-time visualization for those who are utilizing the JSON LD.
Conclusion
Contrary to what is sometimes mistaken, the code to text ratio has a great influence on page speed, user experience, and technical ‘elegance’. Its value in reducing bounce rates and boosting engagement is not merely based on the rankings.
These interdependent elements are identified by an integral search engine optimization approach. It is beneficial for SEO services to adopt code-oriented approaches and utilize the untapped potential capacity of these methods that allow optimizing structures due to seamless user interactions.
Focusing on code excellence is, however, such a dynamic market whereby algorithms are always changing and user expectations are continuously evolving. Let us bring the future of code-oriented SEO—a digital tomorrow that is as visible and evidential to potential investors.
Try out our industry-leading SEO Agency software, which combines all the necessary SEO tools with project management collaboration.